Assalamualaikum..
baiklah dipostingan ke empat saya ini kita akan melanjutkan seri HTML Dasar tentunya kali ini kita akan mulai mempelajari dan memahami apa itu tag HTML.
Tag merupakan suatu kode dalam html yaitu kita menuliskan lebih besar dari < dan lebih kecil dari > didikuti nama tag yang kita tuliskan seperti ini < nama tag > tag juga ada yang memiliki tag penutup
< /nama tag > seperti struktur html yang telah kita bahas pada postingan sebelumnya :
- Fungsi title yaitu untuk memberikan judul pada halaman website kita
- fungsi CSS tentunya untuk menberikan styling , menghias suatu halaman web
- Javascript berfungsi sebagai otak ataupun bahasa pemrograman dari website kita
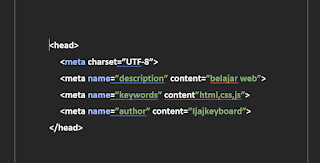
- metadata berfungsi untuk memberikan deskripsi pada website kita
dan ini merupakan contoh lain tag yang ada pada body :
Komentar : Tag komentar merupakan tag yang dituliskan untuk memberi tanda pada website kita apabila suatu saat kita membuat kode yang banyak, tentunya kita akan bingung kode-kode tersebut fungsinya untuk apa, maka ada tag komentar ini sebagai keterangan dari kode kita, tag komentar ini tidak akan ditampilkan pada web browser ya.. contoh kodenya seperti ini :
mungkin sampai disini saja pembahasan kali ini . kurang lebihnya mohon maaf dan apabila bisa memberikan manfaat alngkah baiknya kalian share ke temen-temen kalian yang sama-sama ingin menjadi programer khususnya bidang frontend website developer.
TERIMAKASIH JUMPA LAGI DIPOSTINGAN SELANJUTNYA.
youtube : ijajkeyboard
facebook : ijajkeyboard
instagram : ijajkeyboard









Komentar
Posting Komentar